Как сделать рамку для картинки css

Как сделать рамку? CSS-свойство border
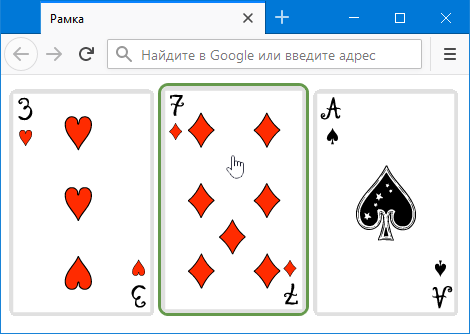
Для добавления рамки к изображению применяется стилевое свойство border , которое следует добавить к селектору img. В качестве значения одновременно указывается толщина рамки, её стиль и цвет. Например, для создания сплошной рамки толщиной два пикселя красного цвета необходимо записать border: 2px solid red. В примере 1 приведён полный код для добавления рамки к изображениям на странице. В данном случае рамка будет добавляться ко всем изображениям на странице. Результат данного примера показан на рис.















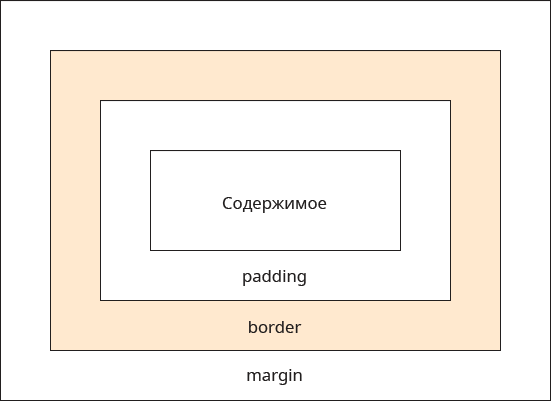
В этой статье изучим CSS-свойства для стилизации границ элемента: border , border-width , border-style , border-color , border-radius , border-image , border-image-source , border-image-slice , border-image-width , border-image-outset и border-image-repeat. CSS-свойство border предназначено для управления оформлением границ элемента. Границы располагаются перед фоном элемента.
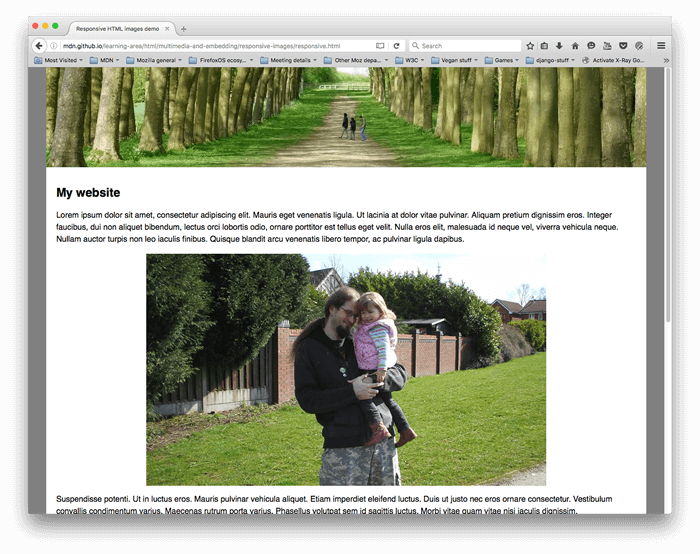
- Как добавить рамку к изображению в HTML
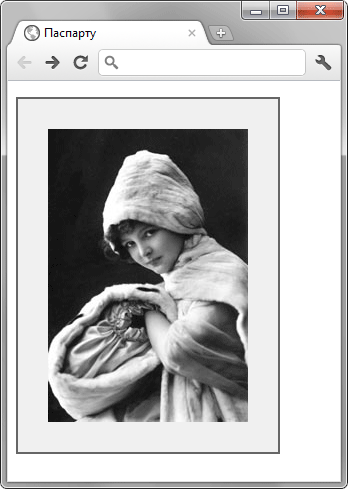
- Свойство border - image пригодится в том случае, если вы хотите задать блоку необычную рамку, а не просто сплошную или прерывистую линию одного цвета.
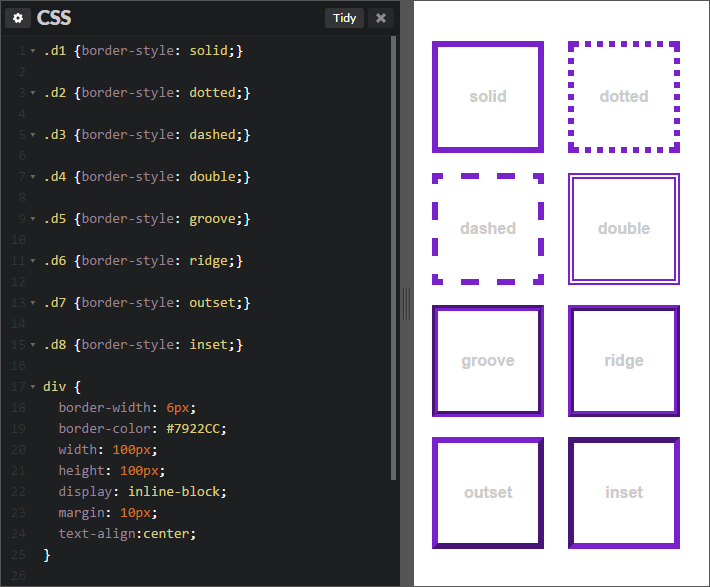
- Чтобы добавить рамку для изображения с помощью CSS можно использовать свойство border, в качестве значения нужно указать толщину рамки, ее стиль и цвет. Стили рамки можно посмотреть на странице генератора границ блока CSS , а так же настроить там нужную рамку и скопировать уже готовый код.
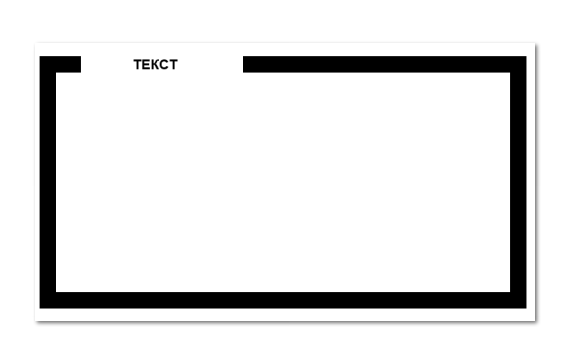
- Border-image — свойство, которое позволяет задавать фоновое изображение для рамки элемента. Свойство заполняет рамку заданной картинкой, распределяя части изображения таким образом, чтобы угловые части находились в углах рамки, а пространства между ними заполнялись остальными частями изображения.








Лена Цимбалист. CSS-свойство border используется для задания стиля, толщины и цвета границы элемента. Граница — это линия, которая окружает элемент и отделяет его контент от соседних элементов. С помощью свойства border можно создавать различные рамки — от простых одноцветных линий до сложных узоров и теней. Значение currentColor использует текущий цвет текста в качестве цвета границы.