Как увеличение картинки при нажатии css

Какой класс использовать для увеличение картинки при нажатии в Bootstrap?
Поделиться в социальных сетях. Материал разместил. Похожие материалы. Войдите чтобы скачать!!













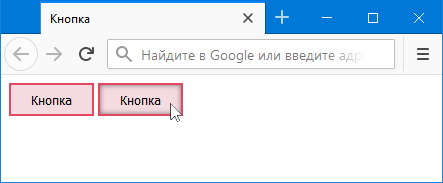
Изображения на сайтах встречаются довольно часто и при этом они бывают больших размеров, но дизайны сайтов далеко не всегда позволяет разместить её в полном формате. Поэтому нужно придумать способ, который бы позволял увеличивать их. Увеличение изображения через ссылку — самый простой способ без применения каких-либо CSS. Просто ставим ссылку на изображение с большим размером. Последний параметр довольно важен, поскольку зачастую из-за неопытности пользователя может возникнуть следующая ситуация: открыв страницу с картинкой, он не знает как вернутся назад и поэтому просто закрывает вкладку, а значит полностью покидает сайт.






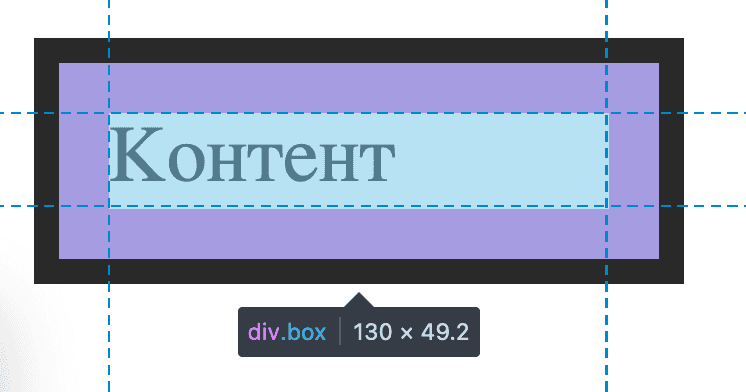
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях. Для второй фотографии указана ширина пикселей, что привело к уменьшению её размеров при сохранении пропорций.