Шрифт для дизайна сайта

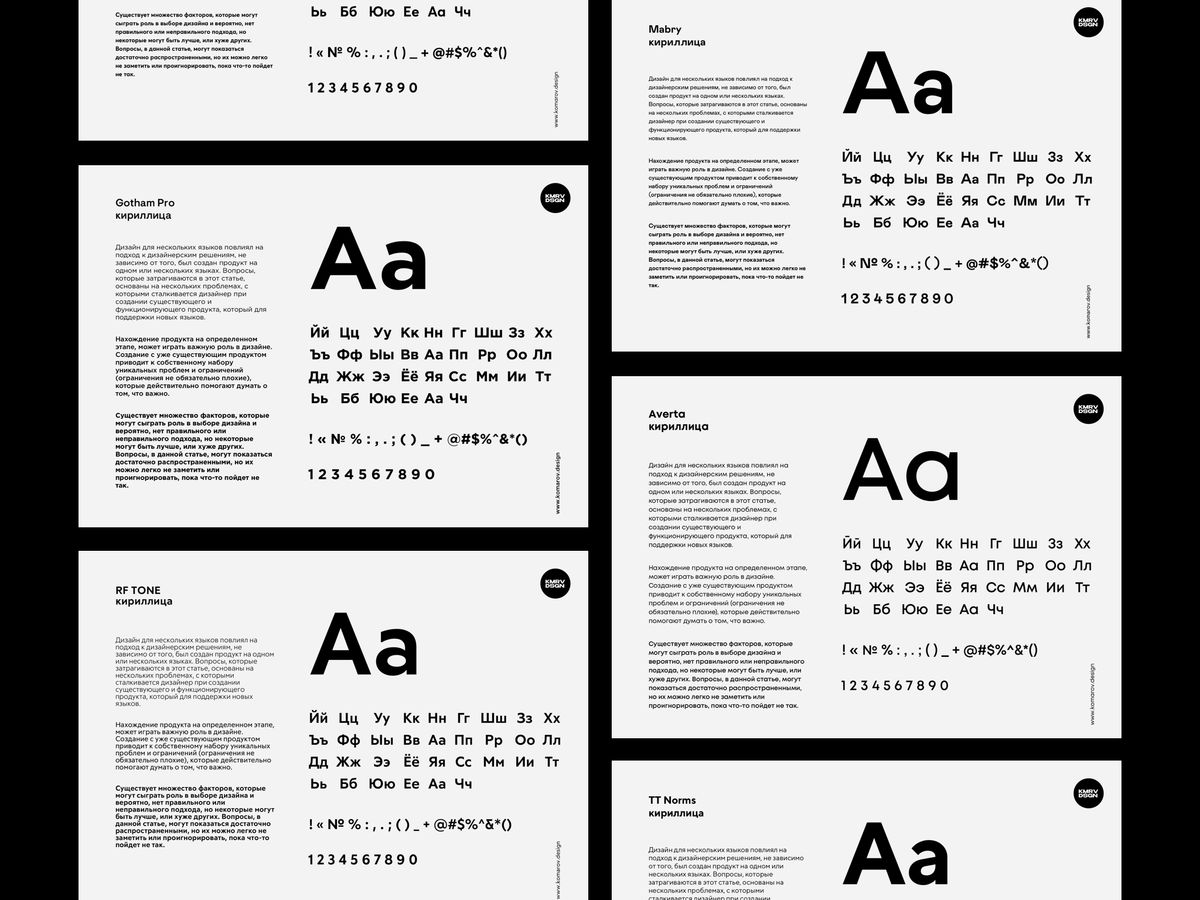
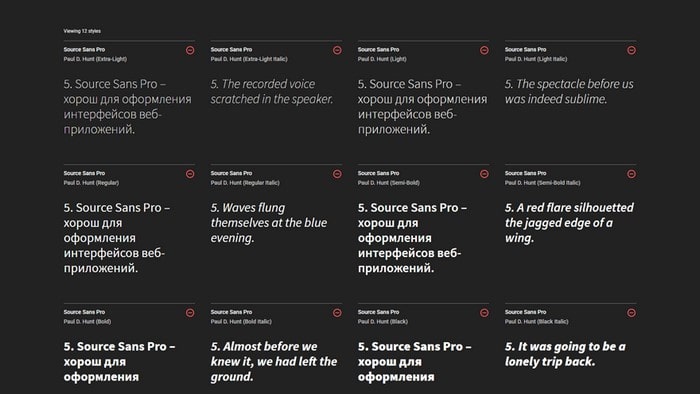
Стандартные шрифты для дизайна
Шрифт — это буквально почерк вашего бизнеса, важный визуальный элемент для создания правильного восприятия вашего бренда. Текст зачастую выступает главным способом коммуникации компании с клиентом. Использование гармоничных сочетаний шрифтов на сайте, в рекламных материалах и других составляющих айдентики помогает сформировать образ компании, отражающий ее позиционирование. То, какой шрифт используется в веб-дизайне , косвенным образом влияет и на конверсию: посетители интернет-портала более лояльны к контенту, представленному читабельными — чёткими и различимыми шрифтами, в этом случае они с большей вероятностью станут постоянными клиентами. Рассмотрим, каков же самый лучший шрифт для сайта и логотипа и какими могут быть критерии выбора подходящего шрифта, а также чем хорош стиль леттеринг и в каких случаях применим. В трендах шрифты с засечками, ультратонкие линии, «сплющенные» буквы, контролируемый хаос, упрощение и минимализм, градиенты, надписи «от руки» и отсылки к ретро, брутализм, экспериментальные и сугубо декоративные шрифты, азиатская тематика, игры с объемом и формой.








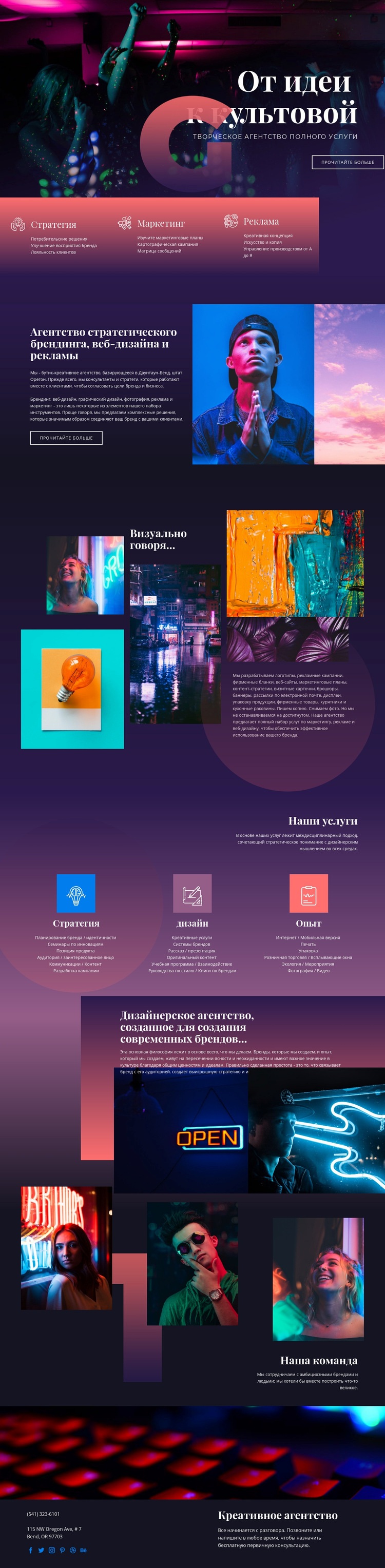
Учитывая последнюю тенденцию использовать типографику в качестве основного элемента дизайна, можно смело говорить, что для дизайнеров ценность сервиса Google Fonts возросла многократно. Его интерфейс и система загрузки интуитивно понятны и удобны. Он позволяет вам сравнивать все доступные шрифты и стили, чтобы легче было соответствовать текущему творческому замыслу, в котором, например, могут сочетаться жирная типографика, шрифты с засечками и акцидентные шрифты, большие абзацы, декоративные стили и многое другое. Узнайте больше о типографике, которая занимает центральное место в современном веб-дизайне здесь: Типографика — хит сезона.













Шрифты играют важную роль в веб-дизайне. Они определяют внешний вид истилистику текста, что делает их одним из ключевых элементов создания привлекательных сайтов. Выбор правильного шрифта может существенно повысить визуальное впечатление от веб-страницы и улучшить восприятие информации. Существует огромное количество шрифтов, доступных для использования веб-дизайнерами. Однако некоторые из них выделяются среди остальных, благодаря своей популярности и уникальности. Arial является одним из самых распространенных шрифтов для веб-дизайна.